LINE絵文字をリリースしました
こんばんは!お久しぶりのしんがです。
前回の更新が3年前ですが…
今年の子ノ刻ラボラトリィは一足違うぜ!
というこで、今年に入って2つのLINE絵文字をリリースしています。
本記事では、LINE絵文字のリリースまでの流れについて書きたいと思います。
1.リリースしたLINE絵文字
2.作成から申請まで
3.リジェクト理由とその対策
4.リリース直前
5.リリース後
6.反省
1.リリースしたLINE絵文字
まずはリリースしたLINE絵文字についてご紹介します!
ご存知(?)2015年にリリースしたLINEスタンプ:トゥインクル・プラネッツのLINE絵文字です。
日常での使いやすさや恋人同士で使いやすさを狙って作りました。
スタンプと比べて、しっかり線が引けるようになっていて自分の成長を感じました(笑)
(何もしてないけど)
キャラクター自体はトゥインクル・プラネッツと同時期に考えていたのですが、ようやく日の目を見ました。
『 目薬+りす』その名も『めぐすりす』です!
元々はスタンプ用で考えていましたが、LINE絵文字では絵文字を繋げることができるので目薬のしっぽをベースに色々と表情を変えられる面白さを狙って作りました。
日常的に使えるというよりは、好きに組み合せてトークを装飾するようなイメージです。
2.作成から申請まで
・ガイドラインを確認する
重要です。
画像のサイズや解像度はしっかり確認しておきましょう。
また、グッズや印刷物などの作成を考えている場合は、
解像度350pxあると良いみたいです。
・案を出す
これが結構きついです…
地道にやるしかないですが、自分が普段よく使う顔文字を参考すると、
使いたいものが浮かんでくると思います!
・描く
これも結構きついです…
地道にやるしかないですが、使い回しばかりだと、代わり映えしないし…
・並び順を決める
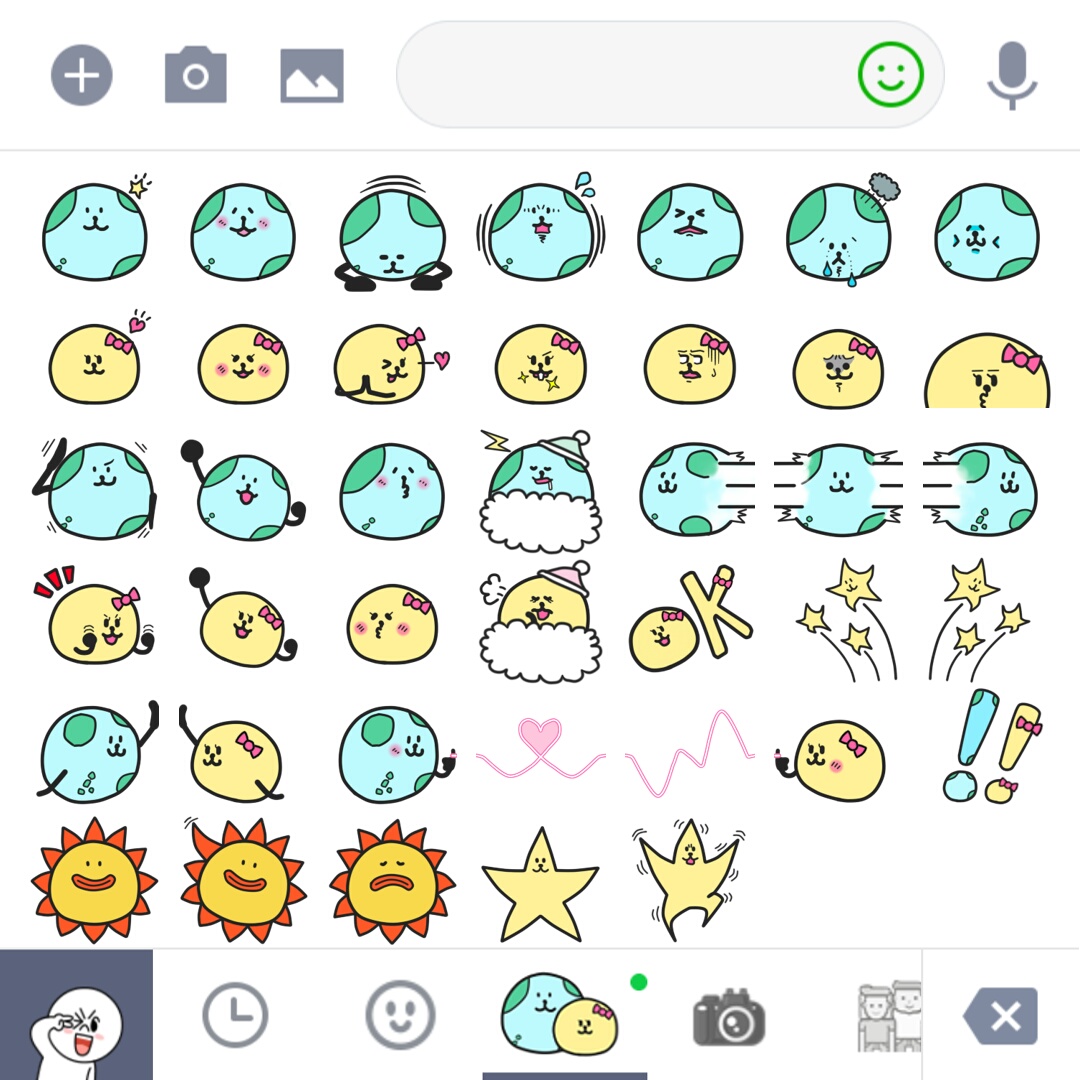
画像を見て頂ければわかると思いますが、LINEで実際に使う場合、
スマホ版LINEストア、PC版LINEストアで並び数が異なります…

ストアでの見栄えをとるか、使う際の使いやすさをとるか…
悩んだ挙句、私はLINEで実際使うときの7列を基準に並びを考ることにしました。
キャラや種類ごとに7つ並べ、まとまりを考えて配置しています。
・タグをける
タグをつけることで、予測変換(サジェスト)を利用することができます。
「にっこり」と打つと…

文字入力だけで絵文字を入力できるので、積極的に設定することをお勧めします!
・申請する
タグまで入力したら、リジェクトされないことを祈りつつ、後は申請するのみです!
問題なければ1~2日で承認されると思います。
3.リジェクト理由とその対策
さて、無事申請(リクエスト)が終わっても油断はできません…!
ガイドラインに則っていない絵文字があるとリジェクトされて修正しなくてはなりません…
私も2つ絵文字を作りましたが、2つとも1度はリジェクトされました。
リジェクト理由は以下の3つです。
・文化の違いによる表現の規制
トゥインクル・プラネッツの表現が販売国の文化では受け入れられない可能性があるとのことでした。
販売国から『インドネシア』を除いて申請してください。との事だったのでインドネシアを除外して
再申請しました。
ハイタッチや😘などがいけなかったのかな…
・視認性が悪い
1.3.視認性が悪いもの(イラストが小さい)
上記によりリジェクトされること3回…
小さい星の顔や、ビックリマークのなかの顔などかなり小さいのでそこで引っかかってしまいました…
絵文字を大きくしたりしましたが最終的には諦めて顔を消しました
変遷

・タグの矛盾
対象:タグ
2.7.絵文字画像と矛盾しているもの
これは予想してなかったです…
ガイドラインにはテキストとしか書いてなかったので。
めぐすりすのしっぽや線をショートカット的に0や1の変換で出せたら便利そう!
と思って設定したのですが、それがダメでした
〇や│、↓などはOKでしたのでご参考まで…

4.リリース直前
申請から販売開始までしばらく時間が空きます。
そのうちにPR画像を作っちゃいましょう!
私はそれぞれの絵文字で2つ作りました。
ちなみに、すべてパワーポイントで作っています。
(1)絵文字の世界観をアピールする画像
まずは取っ掛かり
絵文字の魅力を伝える大事なものだと思います!

あとは販売後になってしまいますが、実際に使ってるイメージを盛り込んだver.でも良いかもしれません。

(2)絵文字の入力画面のイメージ
実際、スマホから見るとどの様に並んでいるのかというイメージも画像にします。
これですべての絵文字(40文字の場合)を見てもらうことができます。
「トゥインクル・プラネッツ ふわっと絵文字」

「めぐすりすの絵文字」

6.反省
最後に反省です。
・LINE絵文字の大きさ
作ってみるまで、実際の文字と絵文字のサイズ感がわからず
ちょうどいいバランスになるか不安でした。
実際つくってみて、若干下気味だなぁとか、
もうちょい大きく作ればよかったなぁということがありました。

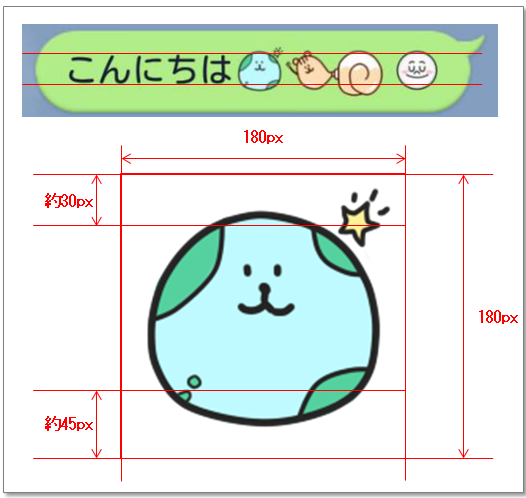
ざっくりですが、実際の文字と絵文字の大きさの対比です。
絵文字の高さは180pxです。
文字の上端が大体上から30px。
文字の下端が大体下から45px。
上記を参考に、ちょうどよい大きさを見つけて頂ければと思います。
・縦につながる絵文字入力のめんどくささ
めぐすりすの絵文字は、縦につなげる前提のものが多くあります。

連続で絵文字を入力した後、ひとつひとつ改行を入れるのが
地味にめんどくさかったです…;
面白いかと思ったのですが、結構苦痛。
スムーズに入力できる方法ができればよいのですが…
次作る時は縦つなげはちょっとかんがえます
反省もありますが、リリース中の絵文字も可愛いと評判を頂いております!
ぜひぜひよろしくお願いいたします!!
最後にもう一度だけ宣伝。
store.line.me
ではでは。